Anthony Cecchini is the President and CTO of Information Technology Partners (ITP), an ERP technology consulting company headquartered now in Virginia, with offices in Herndon. ITP offers comprehensive planning, resource allocation, implementation, upgrade, and training assistance to companies. Anthony has over 20 years of experience in SAP business process analysis and SAP systems integration. ITP is a Silver Partner with SAP, as well as an Appian, Pegasystems, and UIPath Low-code and RPA Value Added Service Partner. You can reach him at [email protected].
Anthony Cecchini is the President and CTO of Information Technology Partners (ITP), an ERP technology consulting company headquartered now in Virginia, with offices in Herndon. ITP offers comprehensive planning, resource allocation, implementation, upgrade, and training assistance to companies. Anthony has over 20 years of experience in SAP business process analysis and SAP systems integration. ITP is a Silver Partner with SAP, as well as an Appian, Pegasystems, and UIPath Low-code and RPA Value Added Service Partner. You can reach him at [email protected].
With several advancements in web applications, developers are trying to decipher the best technology for building SAP Fiori applications. The two main options are SAP Fiori Elements and SAPUI5. SAPUI5 is an efficient and modern technology working on HTML5 to create cross-platform and enterprise-grade Fiori applications. Nonetheless, you need CSS, HTML, and JavaScript knowledge to use it. When you want to develop multiple Fiori applications with the same UI patterns and are looking for a quick and efficient alternative for their deployment, Fiori Elements is your solution.
The post below will cover everything you should know when using Fiori Elements for SAP application development.
SAP Fiori Elements was initially called Smart Templates. This is a UI development framework based on SAPUI5. It was launched around the same time as SAP S/4HANA in 2015 and provides a framework for developing common application patterns. Fiori Elements reduces the amount of frontend code used when developing an SAP Fiori app while guaranteeing a consistent design by generating UIs. SAP Fiori Elements comes to the rescue of all ABAP developers with little to no coding experience who want to develop software applications with JavaScript.
SAP Fiori Elements is a platform on which a developer writes annotations in the backend service. The UI is generated based on these annotations. With this technique, you get a consistent design according to the latest guidelines without writing your code in the frontend. You only access the Business Application Studio and connect your OData service to a Fiori template.
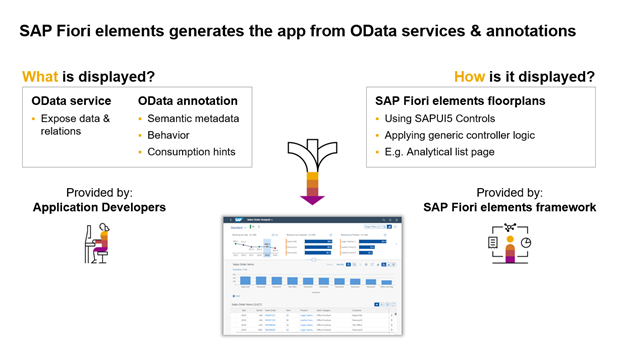
SAP Fiori Elements will generate an application that you can see at runtime by combining the following:
- OData annotations, a form of metadata used by developers to specify what is seen on screen and what format it is viewed in.
- OData services. The industry standard for updating and querying data is the OData service. Data from the backend will be exposed as OData in Fiori Elements. There are several OData services with S/4HANA though you can also write your own.
- SAP Fiori Elements floorplan in which OData annotations and OData services are displayed.
Here is a figure depicting the operation of Fiori Elements below…
The app you develop using Fiori Elements uses centrally provided controllers and predefined views, so you do not need application-specific view instances. The annotations and data of the primary OData services will be interpreted by SAPUI5 runtime, which also uses corresponding views when starting your application. The controllers and predefined views will ensure the consistency of the UI design across similar apps. The metadata-driven development model of the Fiori Elements will significantly reduce the frontend code amount you need for each app.
Below is a table detailing the main differences between Fiori Elements and SAPUI5, the two main programming approaches for building Fiori apps.
| Fiori Elements | SAPUI5 |
| Minimal flexibility with changes in user interface design and inability to implement all scenarios | Freedom to use several designs and implement complex scenarios |
| Apps are generated based on the annotations in OData service | Requires SAPUI5 coding for app development |
| Quick and simple to build and maintain apps | App development and maintenance is lengthy and costly |
| Automatically uses the latest framework | You might need to rework the app for newer framework versions |
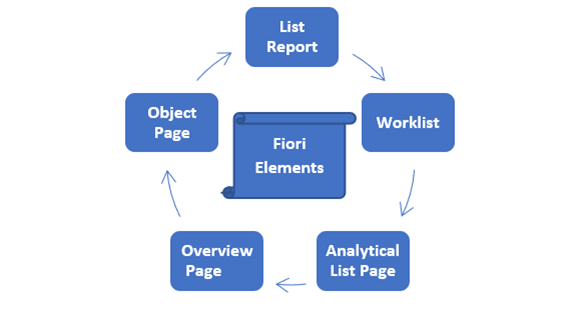
Fiori Elements come with standard floorplans (templates) on which you can display the OData annotations and OData service you use for app development. They provide a user interface and related logic like search, filtering, edit mode, draft control, navigation, and multi-device support. Below is a diagram summarizing the types of floorplans in Fiori Elements.
Overview Page
The UI framework providing quick access to all your crucial company information at a glance is the overview page. The information is organized in cards containing different content to present it attractively and efficiently. This user-friendly experience makes filtering, viewing, and acting upon data simple and quick. Moreover, it allows business users to focus on crucial tasks to support decision-making and immediate action.
List Report
This is a reusable floorplan that eases your work when handling large item lists. List Report filters large lists and displays resulting item lists differently to allow users to work on all lists.
Object Page
This floorplan allows you to display, create or edit items. You can also save drafts on the Object Page. It works for complex, multi-faceted, and simple objects. On the Object Page, you get the best possible support when using multiple devices.
Analytical List Page
On this floorplan, you can perform detailed analytics. The Analytical List Page is often used to build a landing page for SAP Fiori applications. With it, you can easily and quickly combine analytical and transactional data into tables or charts.
Worklist
This floorplan displays the collection of items needing processing. Working through the Worklist often entails reviewing the details of the items displayed and taking the necessary actions. Usually, users have to complete work items or delegate. Unlike the List Report floorplan, which finds and acts on relevant items picked from a large dataset, the Worklist focuses on processing items.
You can modify or add to the functionality of the above floorplans using custom code at extension points or UI5 flexibility features. Before starting your app development, it is prudent to research the capabilities of the available floorplans and match them to your needs. This prevents the use of too many extensions because too modifications or extensions will increase your development and maintenance requirements on Fiori Elements. This negates the scalability, efficiency, and user experience consistency of the solution.
The following are the main benefits that should inform your use of Fiori Elements for app development.
Development Efficiency
With Fiori Elements, UI is rendered based on your service metadata, annotations, and application manifest instead of developers maintaining and writing thousands of lines of code. This cuts down app development time to days rather than months or years. With Fiori Elements, an app’s implementation team can focus on business logic because all non-functional specifications of app development are handled.
User Experience
User experience in app development comprises colors, content arrangement, navigation paths, interaction patterns, and content arrangement. It can be exhaustive to maintain user experience consistency between different applications. On the other hand, failure to achieve consistency can increase your user training expenditure and lower the productivity of an app’s users.
The user experience of the apps developed on Fiori Elements complies with the latest design specifications by SAP Fiori. It remains as consistent as possible with little input from design application engineering teams. All apps built using Fiori Elements behave and look the same irrespective of what users will use them for. This guarantees that your apps will be popular with users. Moreover, apps built with Fiori Elements are responsive on mobile and desktop devices.
Technical Capabilities
When you build apps on Fiori Elements, incorporating any suggestions or feedback you gather will be quicker and easier than when using custom-built apps. Conflict resolution and regression after upgrades are not concerns when using Fiori Elements because you develop no or minimal application-specific codes. This minimizes maintenance costs and efforts.
Fiori Elements is rather extensible and flexible at all layers supporting extensions needed to incorporate specific business needs. The solution supports extensibility for vendors and clients as well as personalization for business users. Moreover, the apps developed by Fiori Elements have lower development and maintenance costs compared to apps developed by other programming languages. This might explain why over 80% of SAP S/4HANA applications are developed on Fiori Elements nowadays.
Summary
With the growing demand for apps and increased digitization in business, the need for app development solutions is rising. Fiori Elements is one of the innovative tools supporting developers in app development. It has a set of templates (floorplans) that can be used to develop fully functional applications, unlike the popular alternative SAPUI5, which needs codes to be built from scratch, a process that can be expensive and lengthy. With Fiori Elements, you select a relevant floorplan then use metadata annotations to add structural and semantic data. The framework will then generate your application screen.
SAP Fiori Elements accelerates and simplifies the development of business apps. Moreover, it enforces user experience consistency to ensure everyone using your apps gets the same experience, and the app is responsive irrespective of a user’s device. If you want apps that are easy and inexpensive to maintain, Fiori Elements is your best development solution.