Anthony Cecchini is the President of Information Technology Partners (ITP), an SAP consulting company headquartered in Pennsylvania. ITP offers comprehensive planning, resource allocation, implementation, upgrade, and training assistance to companies. Anthony has over 17 years of experience in SAP R/3 business process analysis and SAP systems integration. His areas of expertise include SAP NetWeaver integration; ALE development; RFC, BAPI, IDoc, Dialog, and Web Dynpro development; and customized Workflow development. You can reach him at [email protected].
Anthony Cecchini is the President of Information Technology Partners (ITP), an SAP consulting company headquartered in Pennsylvania. ITP offers comprehensive planning, resource allocation, implementation, upgrade, and training assistance to companies. Anthony has over 17 years of experience in SAP R/3 business process analysis and SAP systems integration. His areas of expertise include SAP NetWeaver integration; ALE development; RFC, BAPI, IDoc, Dialog, and Web Dynpro development; and customized Workflow development. You can reach him at [email protected].
The Origins of Web Dynpro
What is web Dynpro? It’s SAP’s newest user interface (UI) development option for the SAP NetWeaver platform — has been designed to become the de facto option of choice for SAP development. Web Dynpro was created because, like every other software vendor in the Web space, SAP needed a longterm, strategic solution for the many problems faced by Web developers during the implementation of browser-based business applications.
The seeds of Web Dynpro were bouncing around within SAP as early as the beginning of 2001. During the brainstorming phase, SAP had to consider a wide range of design criteria and combine them into a single toolset that was capable of meeting all its needs.
The following criteria were foremost in its considerations when developing the Web Dynpro Toolset:
(1) Create a UI programming paradigm that would become the standard for all future SAP software. Ease of use is the key here.
(2) Eliminate the repetitive coding tasks currently experienced by Web developers. The fewer lines of handwritten code there are in the UI, the better.
(3) Make full use of abstract modeling. The application should not care about either the communication technology required to access a back-end system or the client technology used to render its screens.
(4) Make full use of generic services. Functionality that is frequently required should be made available from a standard library of services. For example, if the user is asked to enter a date, then a date picker should automatically appear next to the input field without requiring extra coding effort on the part of the developer.
(5) Use a declarative approach for application design. With this approach, the developer tells the development toolset what should be done, but not how to do it. This concept should extend into all areas of application design (e.g., screen flow and component reuse).
(6) Change the focus of software reuse from low-level units of code to high-level units that represent distinct steps in a business process.
Web Dynpro is both a development tool for Web-based applications and a runtime environment. It has been designed in such a way that, when used correctly, it can cut the development timescale of a complex business application by as much as 50%. It achieves these dramatic savings by using graphical and declarative programming techniques. The only code developers need to write is that related to the core business process.
The power of Web Dynpro lies in its use of object-oriented (OO) design concepts. Using these concepts, you can create reusable units of business functionality that you can snap together to form a complete application. Think of our childhood days when we played with Lego’s. We could snap each brick together and end up with, well a rocket or a boat.
How is Web Dynpro Architectire different from earlier UI technologies released by SAP?
The earlier UI technology used by SAP (the classical Dynpro technology used by SAPGUI) has its origins in the IBM frame-based communication protocol used for the old 3270 green screens. ( This would be where you can tell exactly how old I am). This protocol made no attempt to separate data presentation from data processing, and consequently, this lack of separation became a fundamental part of the SAPGUI protocol (known as the Dynamic Interactive Application Gateway, or DIAG). When the World Wide Web boom started in the late 1990s, several things rapidly became clear:
– The DIAG protocol used by SAPGUI was not suitable for these new things called “browsers.” Therefore Web Dynpro Browser Support was paramount.
– Whatever technology was used would have to provide a clear separation between data presentation and data processing.
This was the motivation for SAP to go back to the drawing board and create a new UI development environment. By definition, it could not be based on anything SAP had done before. All the old SAPGUI concepts of Process Before Output (PBO), Process After Input (PAI), screen layout, and navigation had to go out the window and be replaced with what is now known as Web Dynpro. With Web Dynpro, think revolution, not evolution.
I’ll say it again: Do not think Web Dynpro is like any other development tool you’ve ever used before. It has some similarities to other Web development toolsets, but on the whole, Web Dynpro requires a new way of thinking that, when grasped, will enable you to write efficient, low-maintenance business applications in less time than before.
The Web Dynpro Development Environment – A Quick Peek
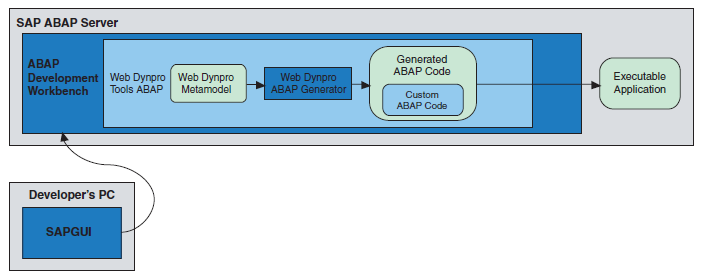
You can build Web Dynpro applications using the ABAP Development Workbench, familiar to all ABAP developers, as shown below
Now that you understand both what Web Dynpro is and what it is not, in the next blog posting I will return to the development environment and begin to explore the basic concepts you’ll need to understand to successfully build Web Dynpro applications.