Jonathan Andre is a lead ABAP developer at IT Partners. Jon is also the President of Andre Technical Consulting LLC located out of Centreville, Virginia. Jon has over 6 years experience with SAP, with a concentration on ECC SD, MM, and IS-OIL modules. Jon’s focus has been in the areas of ABAP OOP and ABAP Web Dynpro. He can be reached at [email protected]
The Slipstream Engine is a new rendering engine from SAP designed to display SAP transactions in a more mobile-friendly user interface, while also maximizing compatibility with Adaptive Flavors (more on this in the next Personas blog). Most users who have interacted with SAP through web pages in the past would be familiar with the Web GUI (SAP GUI for HTML). Web GUI allows SAP transactions to be rendered in a web page, permitting users to access their SAP system from anywhere in the world without the need for the standalone SAP GUI being installed. The Web GUI performs well for what it was designed to do, which is render existing Dynpro screens (transaction screens) and displaying them within a desktop browser.
The problem with Web GUI, however, is that users’ interactions with software, as well as their expectations for user interfaces, have evolved a great deal since Web GUI was first released. Users no longer wish to be anchored to a desk with a mouse and keyboard. Instead, users expect to have the ability to remain productive on the move with the use of mobile devices. SAPs solution to address this has been two pronged. For newer applications, SAP Fiori is the preferred approach. For existing Dynpros, the Slipstream Engine is the preferred method to bring SAP transactions in the new UI age.
The Slipstream Engine is a sub-component of the SAP Screen Personas, first released in Screen Personas 3.0 SP06. Built with a UI5 based rendering technology, the Slipstream Engine serves a way to “Fiori-fy” existing transactions in the system, while also allowing mobile devices to take advantage of the benefits SAP Screen Personas provides. Both the Slipstream Engine and the SAP Fiori applications use the “Belize” theme and design approach.
The Slipstream Engine is accessed in almost the same exact way as the WebGUI, but with one minor change.
Although customization of this address is possible the WebGUI is accessed via: http://<servername>/sap/bc/gui/sap/its/webgui/index.html
For users accessing the Web GUI via the above path, they generally access their Slipstream Engine entry point via the following path (provided they have at least Screen Personas 3.0 SP06, and that it has been properly configured): http://<servername>/sap/bc/se/m/index.html
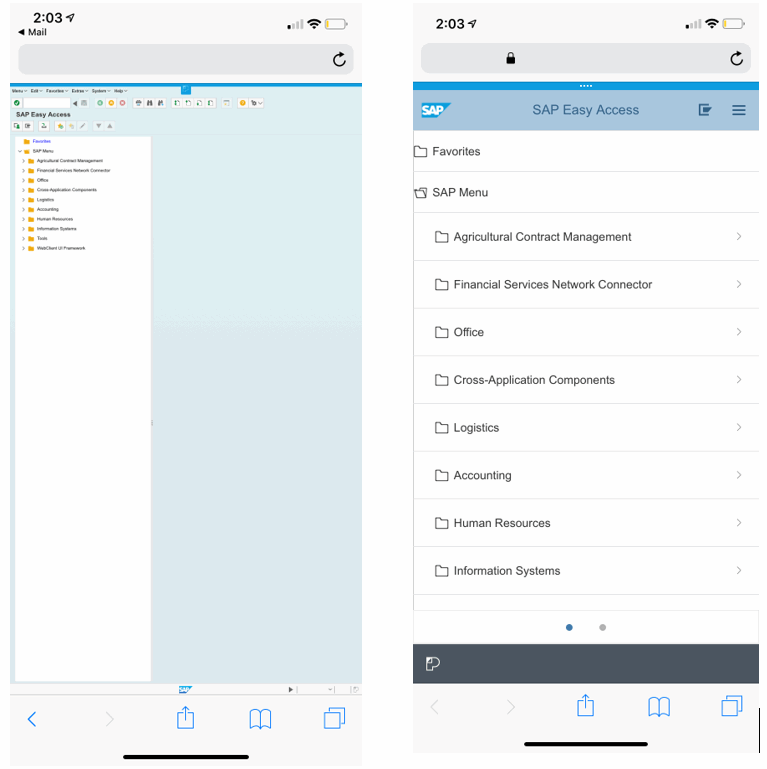
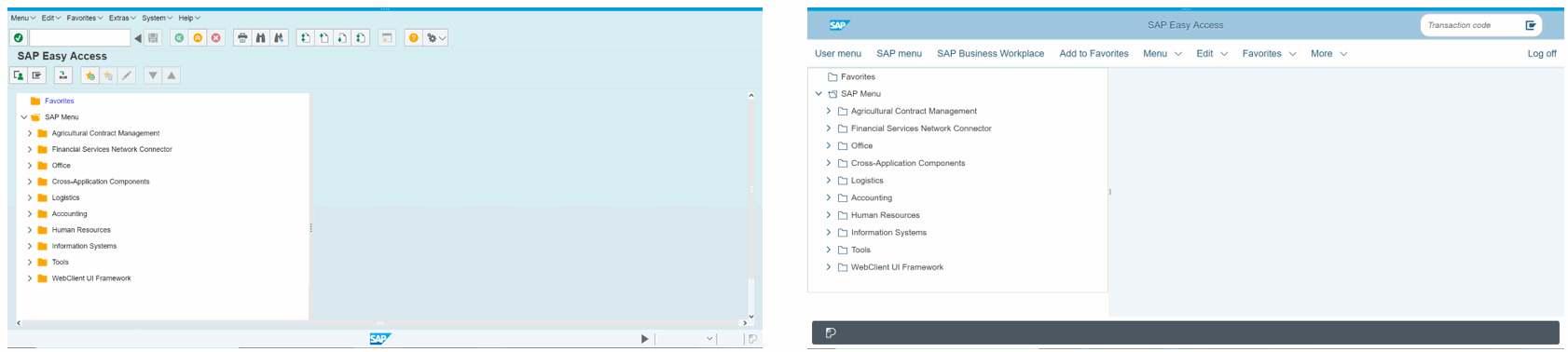
OK, we said that the Slipstream Engine is a new rendering engine from SAP designed to display SAP transactions in a more mobile-friendly user interface… so lets take a look at the SAP SMEN transaction on both a desktop and a cell phone.
The Desktop: WebGUI vs. Slipstream

The Mobile Device: WebGUI vs. Slipstream
Some Things to consider….
- The desktop rendering differences between WebGui and Slipstream are more aesthetic than anything. The menu items are rearranged, but many of these changes are possible through simply modifying the current theme of the GUI.
- The mobile differences are much more substantial. While the WebGUI presents the mobile user with the undesirable “pinch-and-zoom” experiences, the Slipstream rendering allows the screen to be better arrange for mobile interaction. This includes properly fitting the screen size without zooming, and presenting a collapsed view better suited for tapping versus clicking.
- Lastly, it should be noted that, beyond choosing the webpage associated with the WebGUI and Slipstream engine respectively, no modifications were made to the SMEN transactions. All benefits are provided from the engines themselves. While the WebGui renders the same page regardless of target, the Slipstream Engine adapts the display to the device in use.
Next, we will dig a little deeper into some the adjustments the Slipstream Engine makes to the screen to benefit mobile users. In addition, we will also see some of the shortcomings of the Flavorless Slipstream Rendering approach, and why, even given the automatic benefits, it often is beneficial to add additional Flavor adjustments for the optimal user experience.
To dig deeper into some of the inherent benefits of using the Slipstream Engine, we will look at the VA02 sales order change transaction from both the WebGUI and Slipstream Engine perspectives.
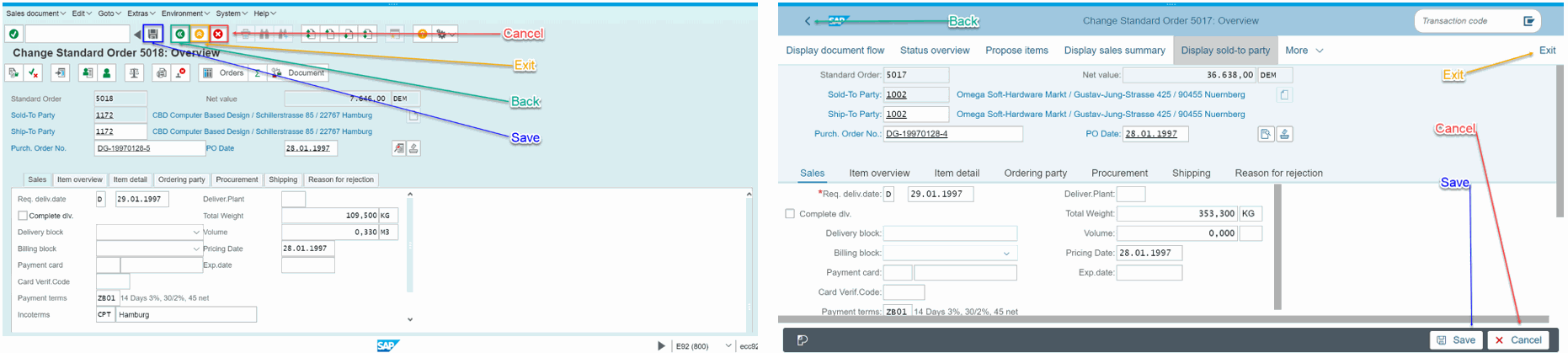
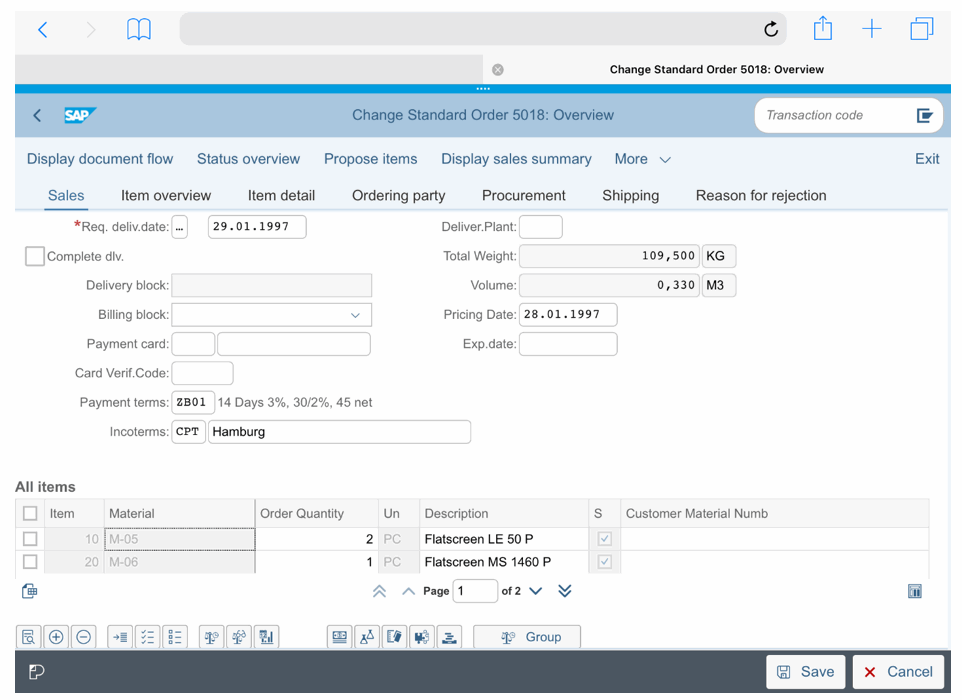
Here is the VA02 transaction rendered on the desktop, first in the WebGUI and next in the Slipstream engine:
Can you see the most commonly used buttons across all SAP transactions, the Back, Exit, Cancel, and Save buttons have been moved?
Within the Slipstream Rendering, the distribution of these important features follows a more intuitive pattern for those familiar with other application designs. The Back button is placed in a position more consistent with what a user would expect from a Web Browser or other mobile apps; the top left corner. The Cancel and Save buttons are placed in the bottom right corner, a position more accessible to users once they have finished populating data on the input screen. The Exit button is placed in the top right corner, which is where most user look when searching for a way to close a window. Finally, the Standard Toolbar itself is completely removed. So, in addition to better aligning the UI layout to modern day archetype, these changes also save valuable screen space.
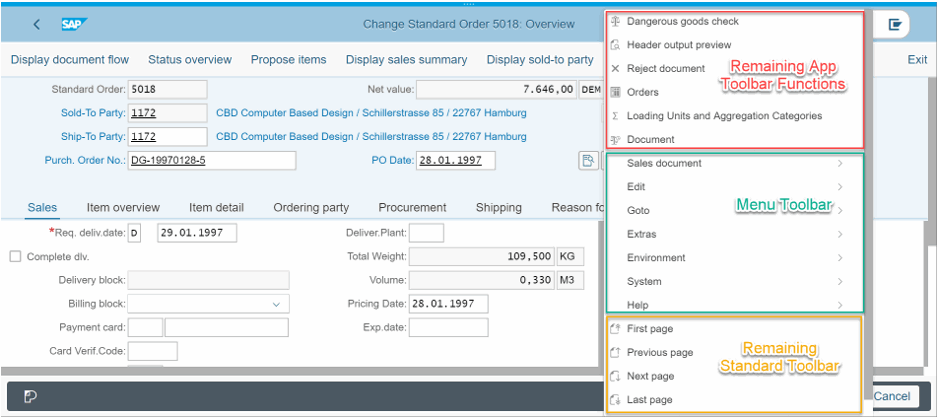
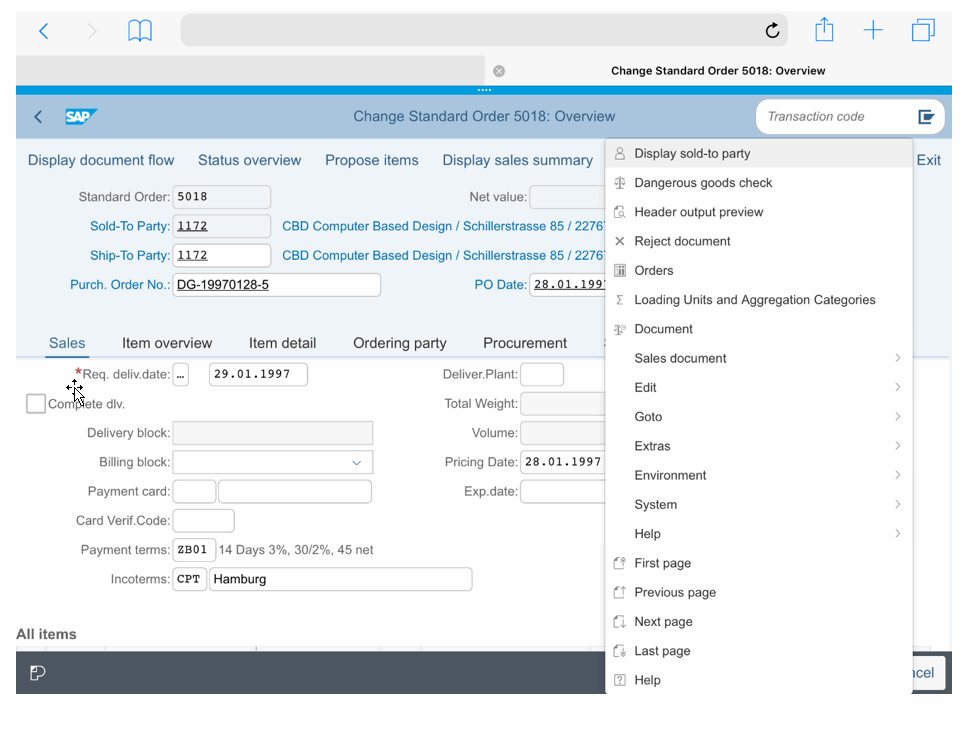
You will also notice that, beyond the standard toolbar, Menu bar is no longer immediately visible, leaving only the Title Bar and the part of the Application Toolbar available one the screen. By extracting the most used buttons and features (the 4 key Standard Toolbar buttons mentioned above and application specific functions), large amounts of screen space are saved and the remaining functions can be collapsed into a hierarchical drop down menu, listed under the “More” dropdown:
It should be noted that, unlike the WebGUI rendering of the transaction, the functions available on each screen can vary from one device to the next. Based on screen size; a particular device may find toolbar functions either directly on the screen or under the “More” dropdown menu.
Compare the above desktop web browser to a Slipstream engine transaction on a tablet device for instance, which contains fewer on screen functions but additional options under the “More” menu (see below)
(VA02 Slipstream – IPAD)
(VA02 Slipstream – IPAD More Menu)
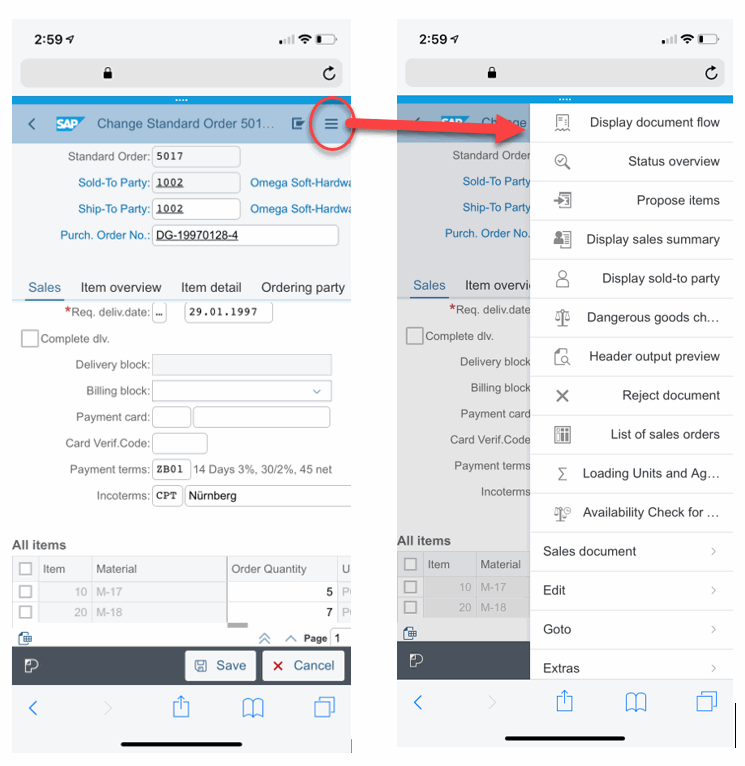
Now let’s look at how this would look on a mobile phone… The available functions of VA02 on Slipstream for mobile phones ditches the on-screen toolbar functions entirely, leaving only the Back, Save and Cancel functions. The screen instead places all functions under the drop down, freeing the screen from clutter that could otherwise negatively impact the user experience.
Beyond the cleaner presentation, there is an additional benefit in reducing user input error. The simplified screen is better equipped to handle the inaccuracies of screen tapping. It would require some level of inattentiveness to accidentally hit the “Save” button, when the user actually meant to cancel the transaction.
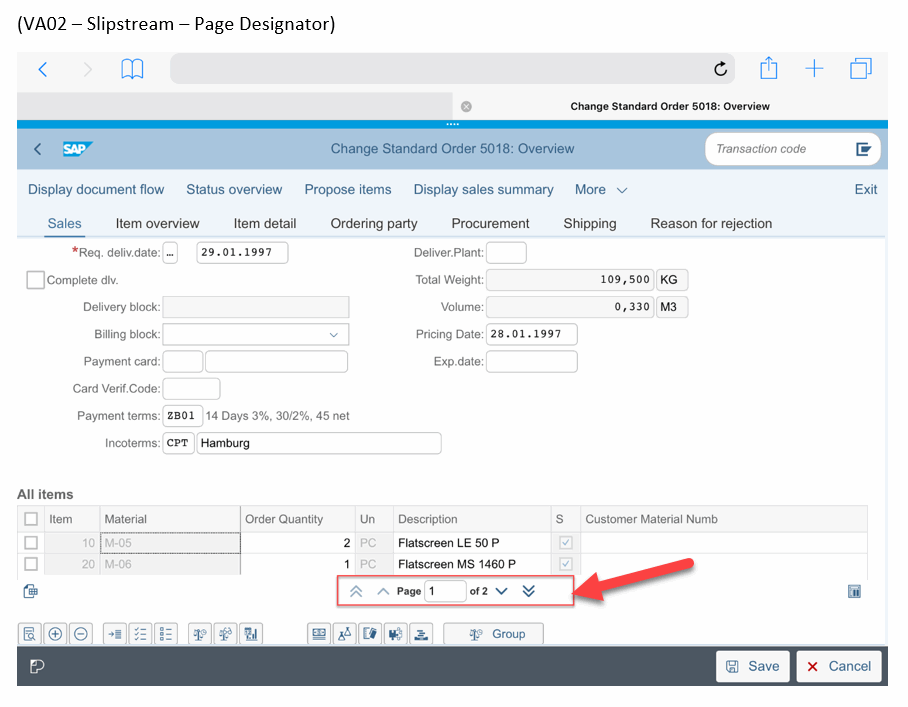
The last feature I would like to draw attention to is the table display. You will notice that, on the WebGUI, you will encounter both horizontal and vertical scroll bars. This is not ideal for navigating table entries while using a tablet device, and is especially undesirable for a mobile phone. To address this, the Slipstream Engine ditches the vertical scroll bar altogether in favor of a page selector.

This presents the user with an option to tap to jump through table “pages”, or explicitly specify a page they would like to jump to. This is a much more user-friendly alternative to holding and dragging the scroll bar, especially on much larger tables. This adjustment is also automatic, requiring no additional changes from the original Dynpro.
Summary
The Slipstream Engine offers a multitude of improvements when rendering for mobile devices straight out of the box and is without question better than the alternative of using WebGUI alone. However, even with these improvements, there are some shortcomings that simply cannot be improved without some level of screen alterations.
As you can see with the mobile version of VA02, there is simply too much information to display on a single screen, even after hiding many of the menu options. Input fields, tabs, and especially tables are simply too large to display without either providing a “windowed” view of only part of the screen, or introducing “pinch-and-zoom”, which we have already discussed the shortcomings of. Table length can be partially overcome using the Page selector as mentioned above. Table width, however, encounters same issues as removing a particular input or display fields; which fields are most appropriate to remove can vary from one business to the next.
This is, of course, where Screen Personas comes into the equation. SAP cannot determine what fields should be dubbed important or disposable because every company is different. However, a Flavor designer with direct client interaction and understanding of the business process could determine this, and even customize these fields based on the device, user role, or user preferences.